nak template washed denim macam una ? mehh kita nelajar mehh , hatihati tau waktu guna coding nie semua :) and before tukar pasti kan korunk copy dulu coding lama ? takut nanti tak jadi pulakk kann ? soo , be carefull , nanty rosak pulak blog yang omei2 tuh :)
okeyy , jom start ? firstly apa yang perlu korunk buat ialah , go to DASHBOARD > DESIGN > EDIT HTML then korunk scroll ke bawah nanty akan nampak
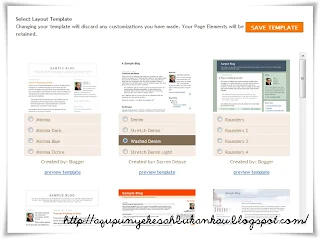
select layout template click saje , then nanti dia akan keluar seperti ini :
korunk click button yang washed denim tuh then korunk SAVE TEMPLATE tuh dah dapat template baru :) and view lah blog korunk , nie contoh gambar nyer kayy :
thenn kita nak masuk kan Background blog for this template , ikut step nie kayy :
Dashboard >> Design >> Edit HTML then tekan ctrl + F and cari code nie .
body {
dekat bawah body tuh kan ? korunk copy paste coding yang una bagi nie & gantikan saja code tuh :
body {
background: url(Background image);
background-attachment: fixed;
background-repeat: repeat;
margin: 0;
padding: 0px;
font: x-small Verdana, Arial;
text-align: center;
color: #000000;
font-size/* */:/**/small;
font-size: /**/small;
letter-spacing:1px;
}
lepas tuh korunk preview kay ? hahh , dah ade background tapi tetiba nampak ade warna putih pulak kat header dia ? ouhh , jangan risau , jom transparentkan header dia kayy :
click ctrl + F search code nie :
/* Variable definitions
====================
then korunk dekat bawah tuh ade anak-anak code dia , korunk search code yang ade mcm nie .
<Variable name="headerBgColor" description="Page Header Background Color"
type="color" default="#ffffff" value="#ffffff">
<Variable name="headerTextColor" description="Page Header Text Color"
type="color" default="#333333" value="#333333">
<Variable name="headerCornersColor" description="Page Header Corners Color"
type="color" default="#ffffff" value="#ffffff">
dah dapat cari korunk gantikan code di atas dengan code yang baru una bagi nie :
<Variable name="headerBgColor" description="Page Header Background Color"
type="color" default="transparent" value="transparent">
<Variable name="headerTextColor" description="Page Header Text Color"
type="color" default="transparent" value="transparent">
<Variable name="headerCornersColor" description="Page Header Corners Color"
type="color" default="transparent" value="transparent">
tadaaa , dah transparent pun header korunk :) chomell kann ? soo , mehh , kita buat header dia pulak kayy , ade dua :) satu yang bersambung ngan main body , lagi satu yang tak bersambung , jom belajar satu-satu kay :
Header bersambung dengan body
(harap faham lah yer?tak pe papehal tanya je una kay?)
contoh yang bersambung punya
contoh yang tak bersambung
explanation :
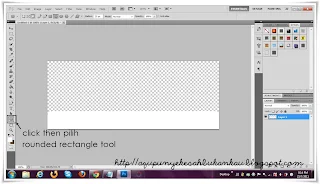
yang ade tuto using adobe tuh kan , yang tuh untuk header yang bersambungpunyer , kalau nak buat yang tak bersambung same je stepnyer cume korunk tak perlu buat rectangle rounded tool tuh jer yang lain-lain tuh korunk buat lah kayy ? senang jer kann ? then kalau buat yang no tittle tuh kan ? una guna width nya 760px and height dia 300px kite leh jer buat body die jady melengkung cam una punya blog nie :) soo , mehh kita buat kayy :
click ctrl + F and cari code nie .
#content-wrapper {
then bawah dia ade anak-anak code kann ? hahh , ganty kan saje dengan code yang una bagi nie kayy .
width: 760px;
margin: 0 auto;
padding:15px;
text-align: $startSide;
background-color: $mainBgColor;
border: 1px solid $borderColor;
border-top: 0;
border-top-left-radius: 25px 25px;
border-top-right-radius: 25px 25px;
border-bottom-left-radius: 25px 25px;
border-bottom-right-radius: 25px 25px;
}
yeayyy ! siap blog korunk ! senang kan nak buat ? yang border melengkung tuh dia atas bawah tau ? try lah scroll sampai habis :) whee :D harap-harap korunk faham lah tuto una nie kayy ? harap dapat bantu korunk yang newbie lagi nak guna washed denim template nie :) ganti je coding yang una bagi nie , for sure korunk boleh dapat punye lahh :) yang untuk sidebar post tittle boleh rujuk dekat
Tutorial una kayy ? tapi kalau nak una buat untuk part-2 punye una mahu tggu request je :) kalau ramai request una terus kan kayy ?
nota kecil :
semoga berjaya ~
Hai! Selamat membaca. Jangan lupa tinggal komen ya?